We always love to create documentation on things we newly discovered while working on technology modules. And, today ShareSoft Technology helps you to learn how to create – Drupal webform shortcode module through this documentation.
Documentation Overview:
This module’s purpose is to enable shortcode for webform which can be used in webpage. This documentation consists of default settings needed for shortcode usage and steps involved in creating webform and linking it to a block & then to a shortcode.
Shortcode Settings:
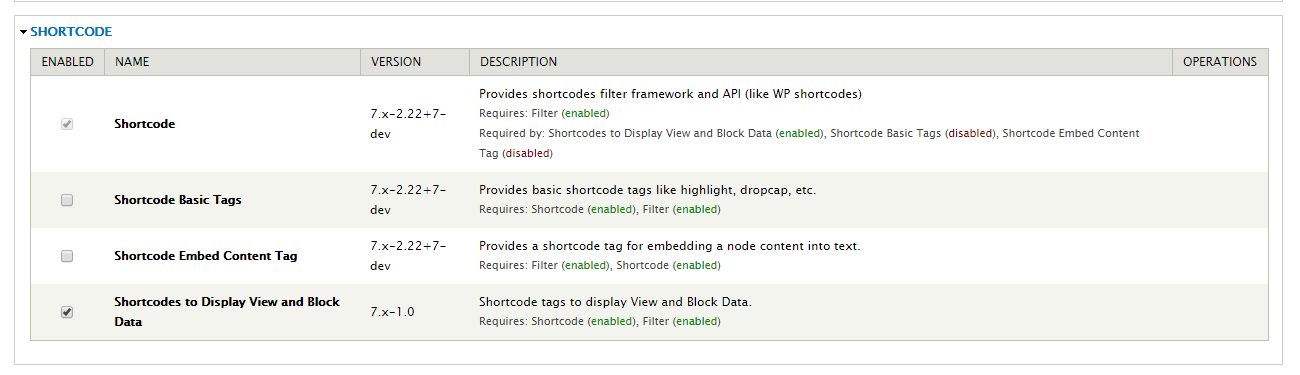
To use shortcodes in Drupal, shortcode module package must be installed. After downloading and included it in sites/all/default/shortcodes, go to admin->modules->shortcodes, which will be listed like below image , enable it

Steps to enable the usage of shortcodes :
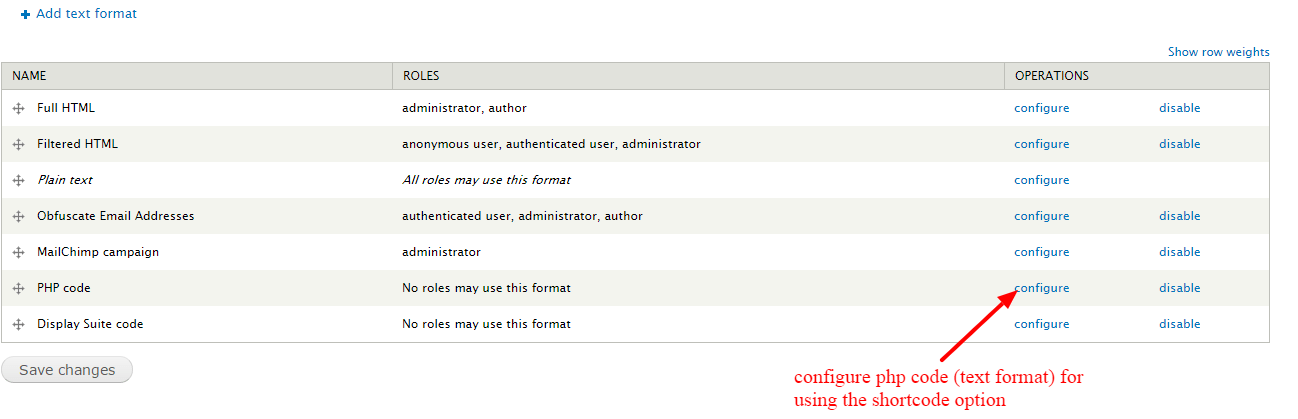
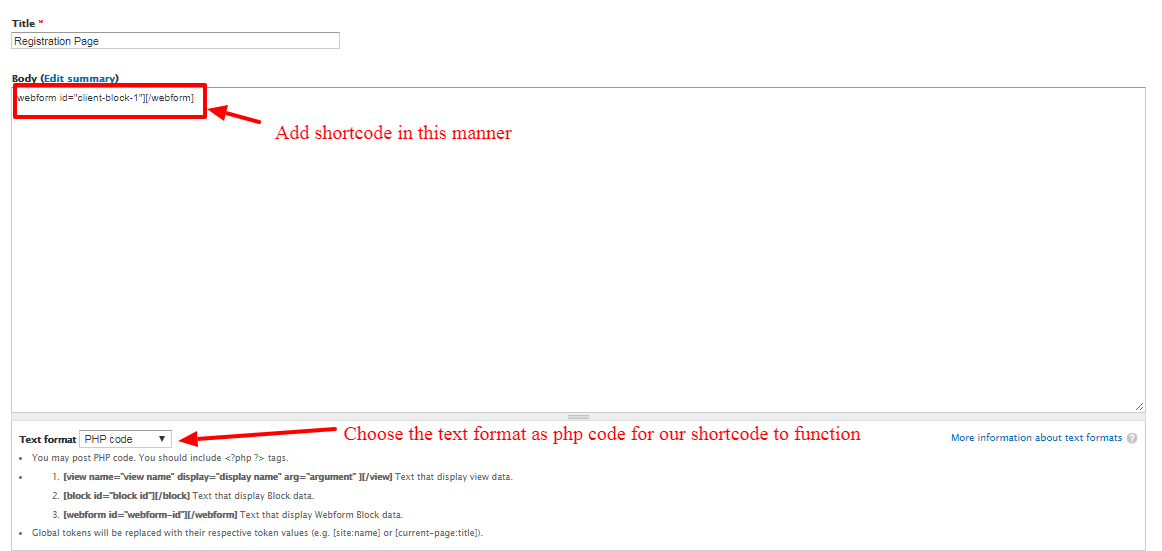
1.Choose PHP code (Text Format) for using the shortcode, whenever using the shortcode choose this format in Pages or blocks etc.
Refer image below:

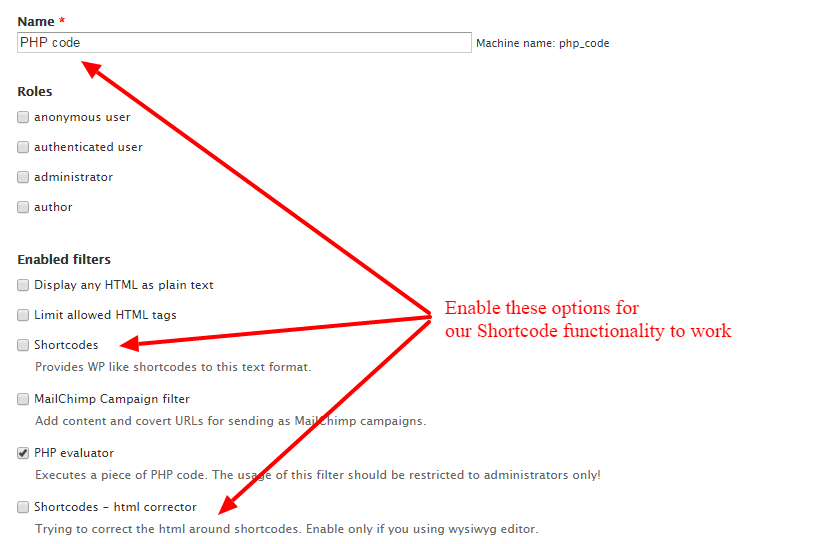
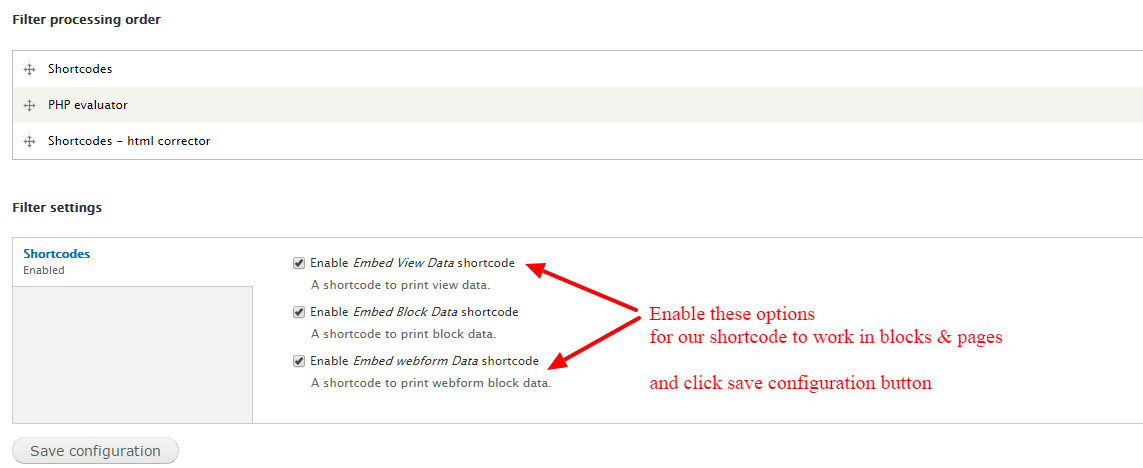
2.To use the embed shortcode, after clicking configure in PHP code text format, Enable the shortcode filters available in the list, as mentioned in below images


Steps for creating webform and integrating it with webform shortcode:
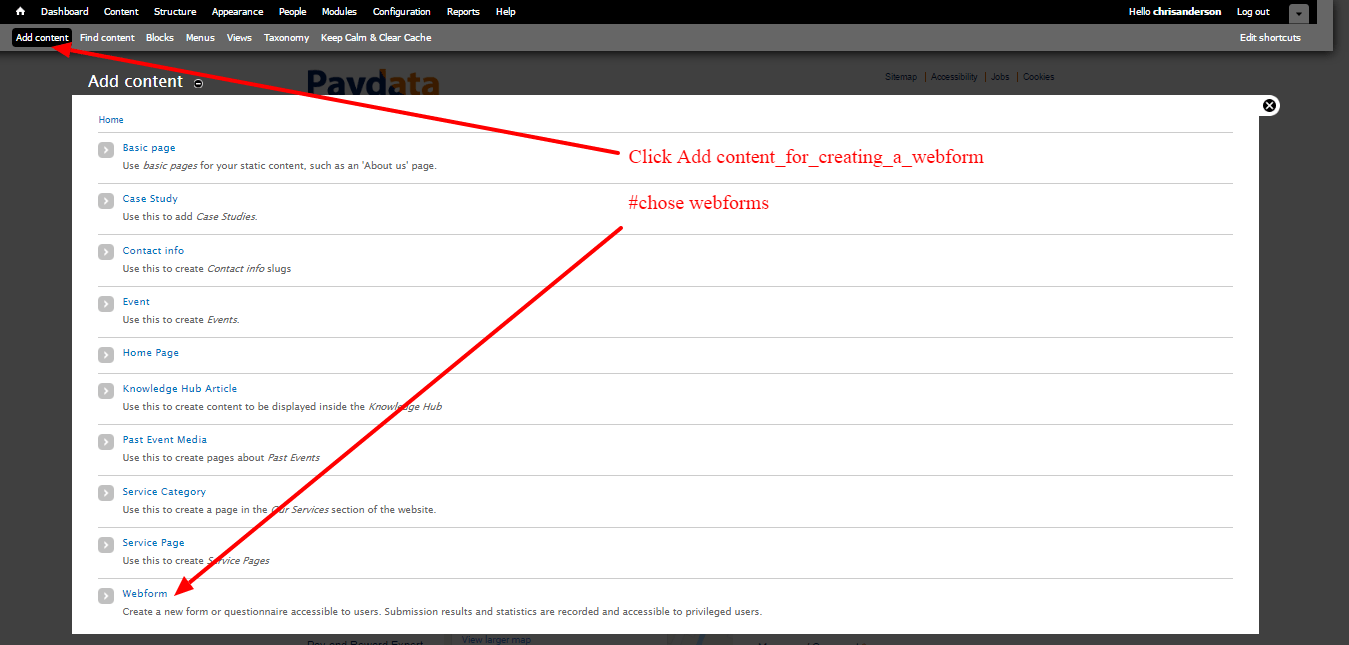
Step 1: Create a webform, go to Add content -> webforms

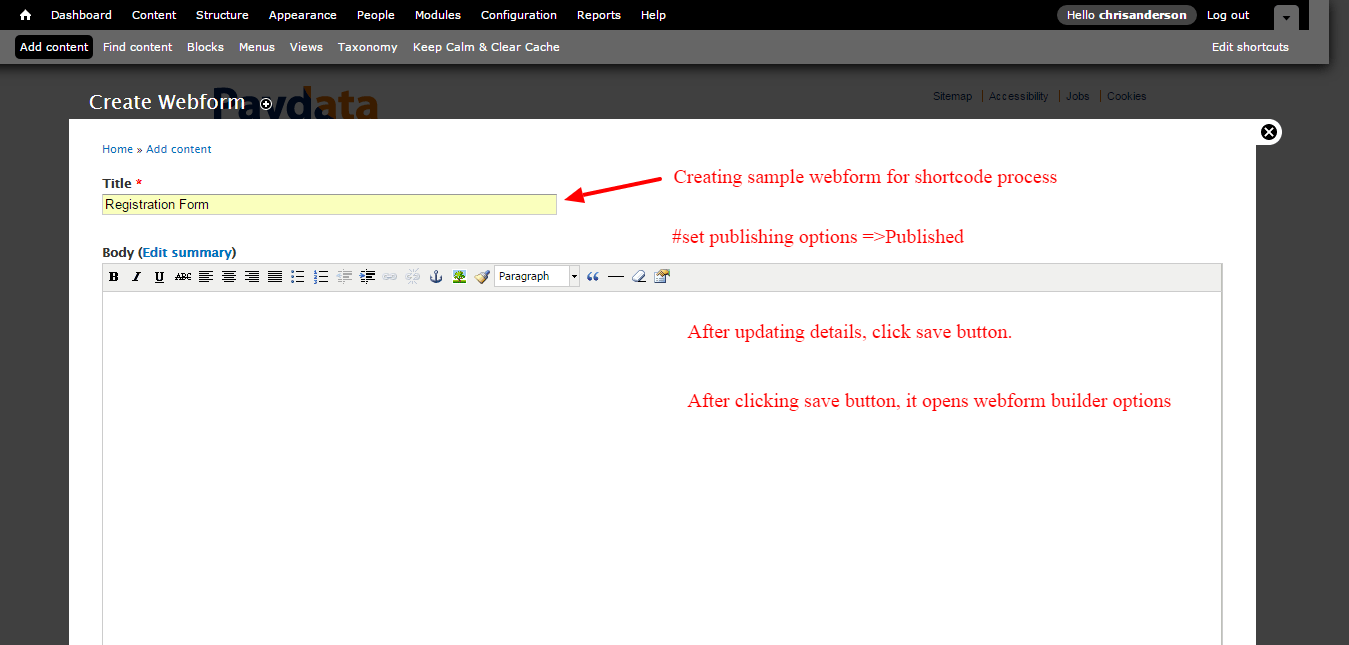
Step2: create a sample webform titled as “Registration Form” as mentioned in below image with steps mentioned in the image below:

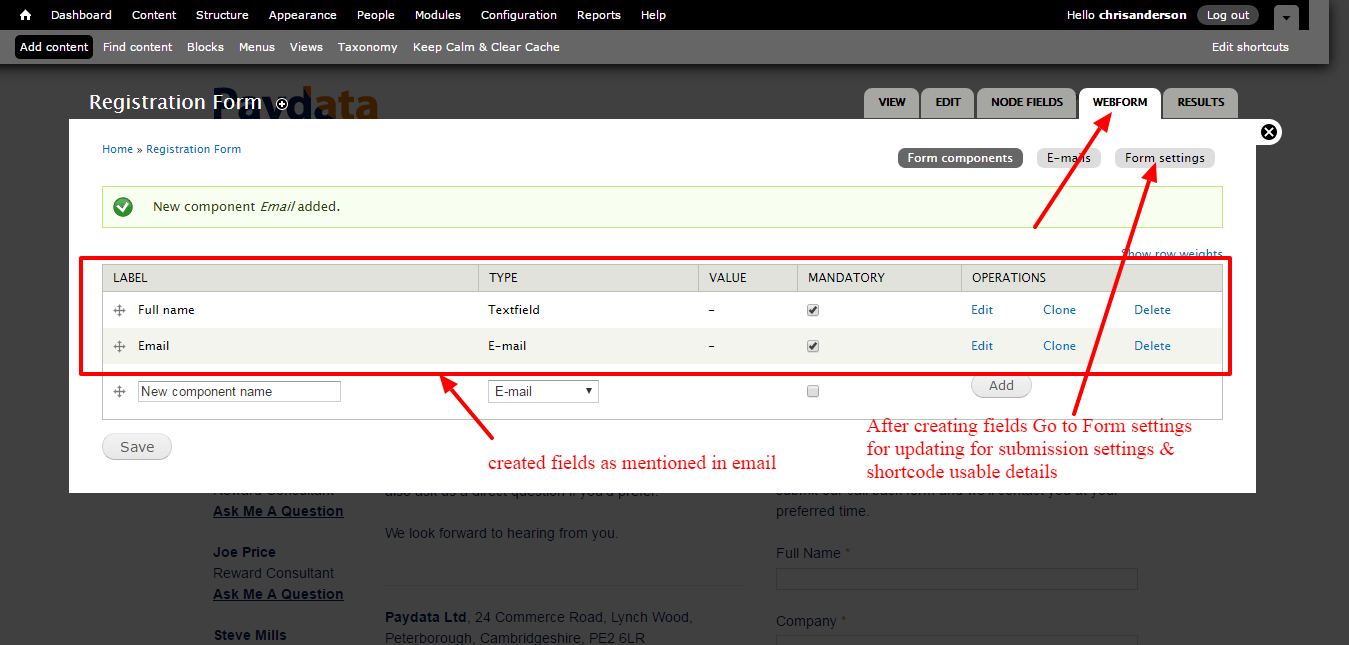
Step 3: update fields in the webform builder

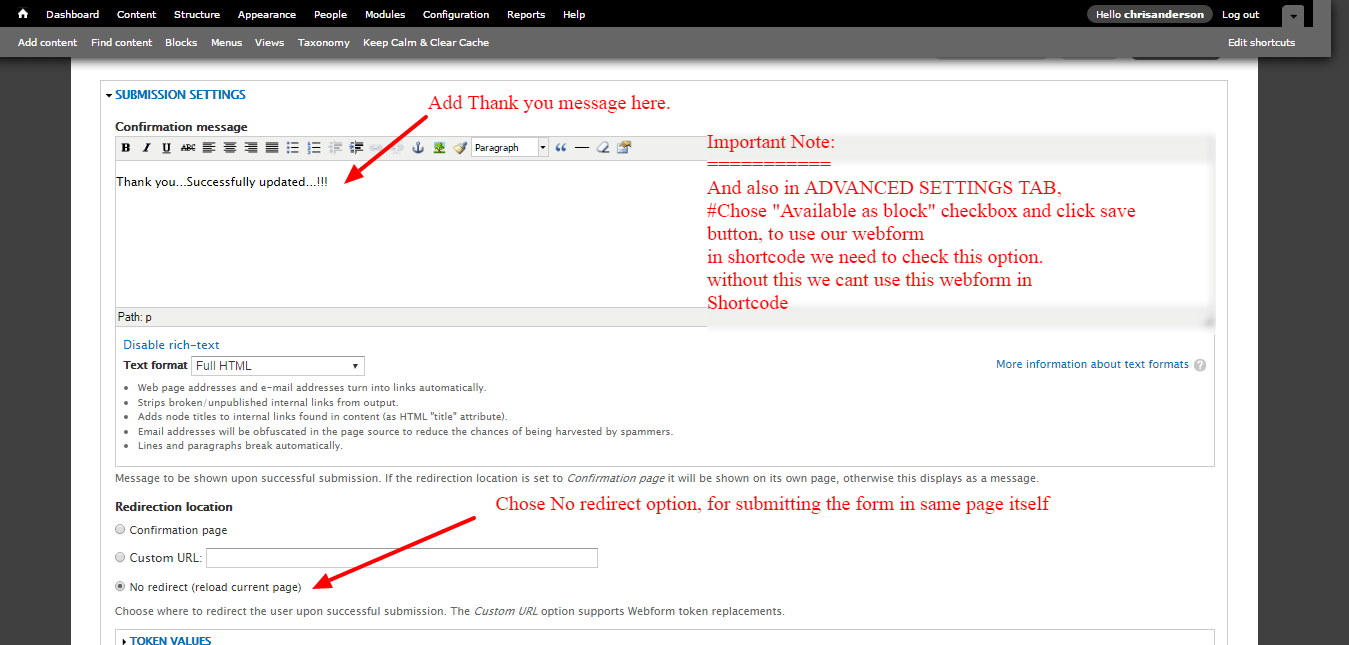
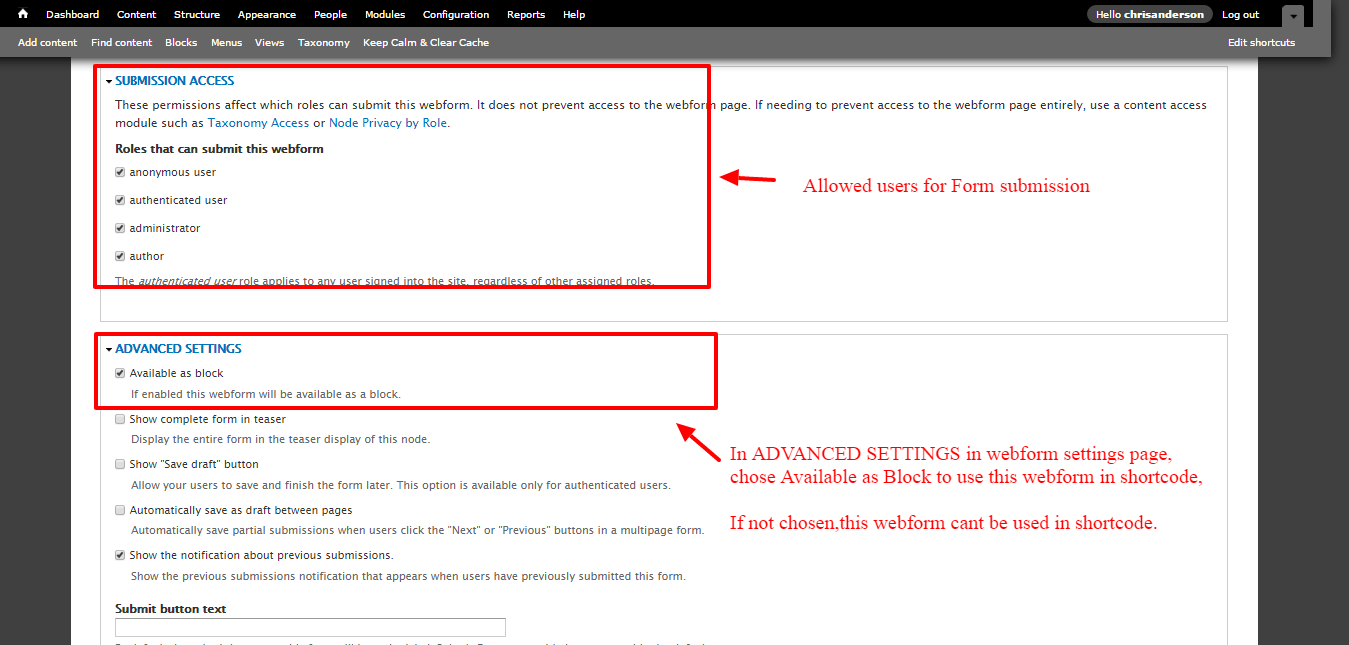
Step 4: Update webform submission settings and enabled it as Available as block option, because choosing this option block option will be automatically create this webform as block and gets listed as automatically in blocks list(Go to structure->Blocks). Refer image below


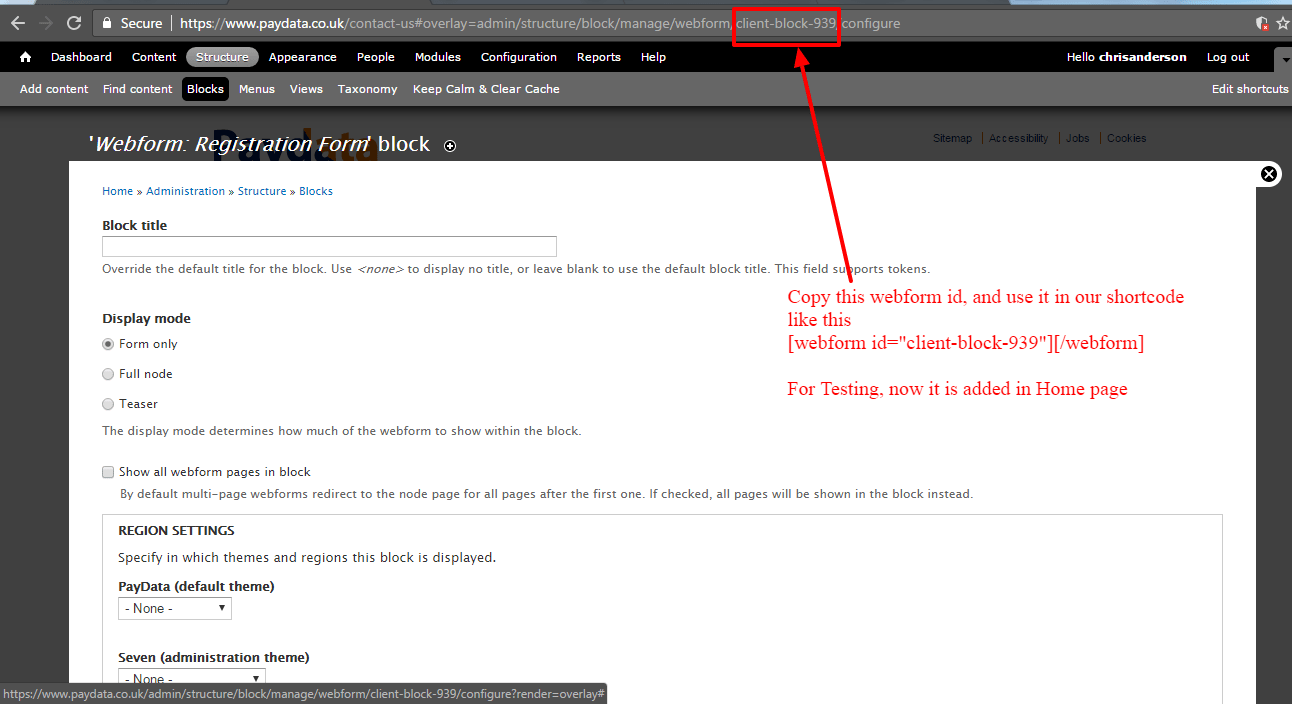
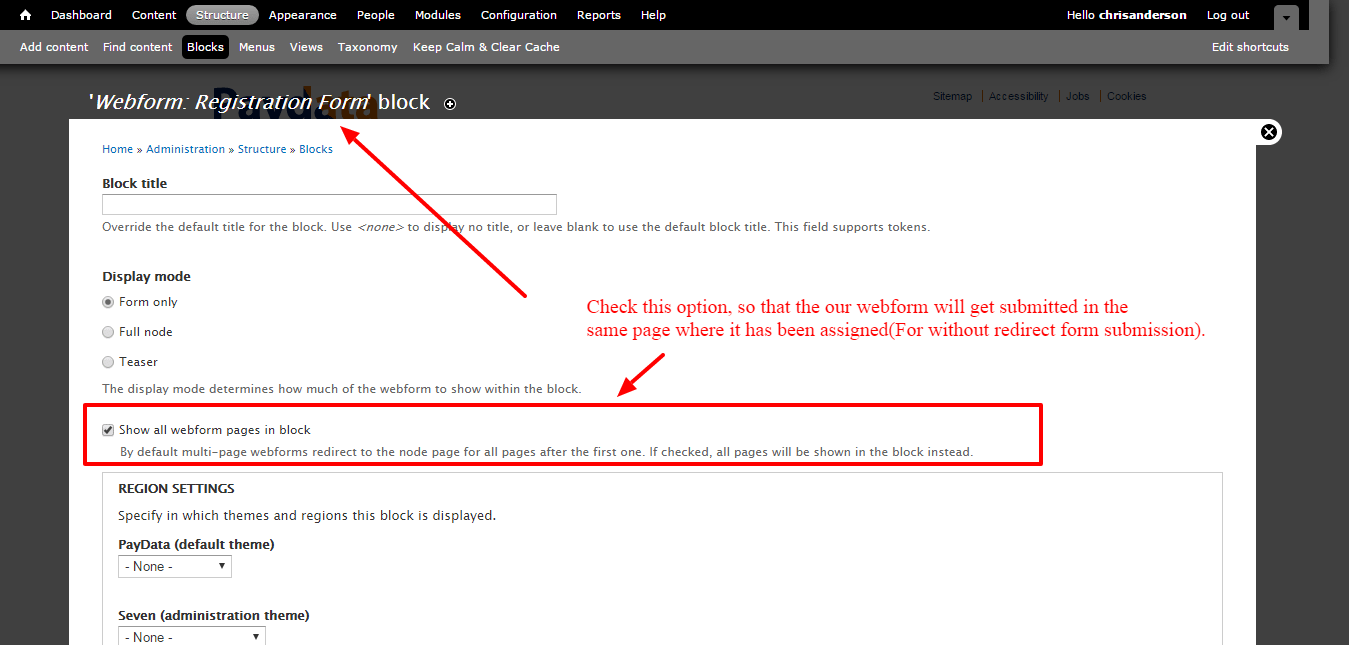
Step 5: Our webform gets listed as Blocks and how to get the webform block id, to use it in webform shortcode, and also set settings for no redirect form submission refer below images


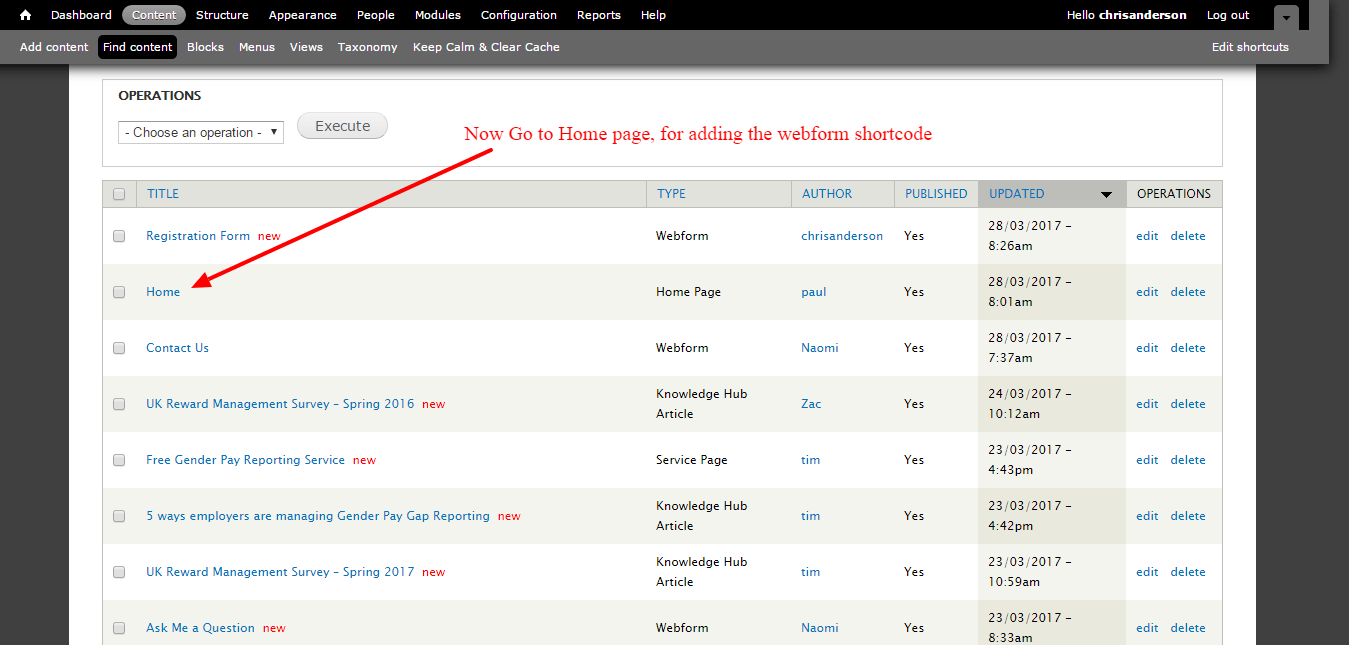
Step 6: Add Webform Shortcode in Home page, as mentioned in below image for sample.


Final Result, form will be loaded in home page.
